点我
前端基础【CSS】
前端基础【CSS】
什么是CSS
- Cascading Style Sheet 层叠级联样式表
- CSS:表现(美化网页)
- 功能:可以设置字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动......
CSS 发展历史
- CSS 1.0
- CSS 2.0 DIV(块) + CSS, HMTL与CSS结构分离的思想,网页变得简单,SEO
- CSS 2.1 浮动,定位
- CSS 3.0 圆角,阴影,动画等,浏览器的兼容性
CSS 优势
- 内容和表现分离
- 网页结构变现统一,可以实现复用
- 样式内容丰富
CSS 3种导入方式
行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
</head>
<body>
<!-- 行内样式 -->
<h1 style="color: red;">这是一个H1 标签</h1>
</body>
</html>

内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
<!-- 行内样式 -->
<style>
h1{
color: yellow;
}
</style>
</head>
<body>
<h1>这是一个H1 标签</h1>
</body>
</html>

外部样式
现在css文件夹下创建style.css文件,文件内容如下
h1{
color: green;
}
第一种方式:链接式
HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
<!-- 导入外部样式 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h1>这是一个H1 标签</h1>
</body>
</html>

第二种方式:导入式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二方式导入外部样式</title>
<!-- 带入外部样式 -->
<style>
@import url("./css/style.css");
</style>
</head>
<body>
<h1>这是一个H1标题</h1>
</body>
</html>

样式优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
<!-- 内部样式 -->
<style>
h1{
color: blue;
}
</style>
<!-- 导入外部样式 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- 行内样式 -->
<h1 style="color: red;">这是一个H1 标签</h1>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
<!-- 内部样式 -->
<style>
h1{
color: blue;
}
</style>
<!-- 导入外部样式 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- 行内样式 -->
<h1>这是一个H1 标签</h1>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS导入方式</title>
<!-- 导入外部样式 -->
<link rel="stylesheet" href="./css/style.css">
<!-- 内部样式 -->
<style>
h1{
color: blue;
}
</style>
</head>
<body>
<!-- 行内样式 -->
<h1>这是一个H1 标签</h1>
</body>
</html>

三种样式的优先级为就近原则
选择器
作用:选择页面中的某一个或某一类的元素
基本选择器
- 标签选择器
- 类选择器
- ID选择器
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
h1{
color: rgb(34, 17, 184);
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>小白学安全</h1>
<p>hello world</p>
</body>
</html>

类选择器
优点:可以将多个标签进行归类,可以复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<!-- 类选择器的格式:
<style>
.class名称{}
</style>
-->
<style>
.id1{
color: red;
}
.id2{
color: blue;
}
</style>
</head>
<body>
<h1 class="id1">小白学安全</h1>
<h1 class="id2">小白学安全</h1>
<p class="id1">小白学安全</p>
</body>
</html>

ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<!--
id名必须保证全局唯一!,单一使用
ID选择器的格式:
<style>
#ID名称{}
</style>
-->
<style>
#id1{
color: blue;
}
</style>
</head>
<body>
<h1 id="id1">小白学安全</h1>
<h1>小白学安全</h1>
</body>
</html>

三者之间的优先级
id选择器 \> 类选择器 \> 标签选择器
层次选择器
后代选择器:在某个元素后的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次选择器</title>
<style>
body p{
color: red;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

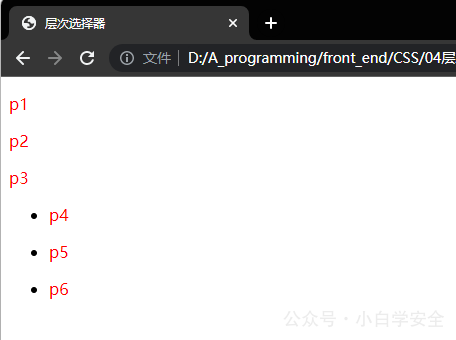
子选择器:只有一代,儿子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次选择器</title>
<style>
body>p{
color: blue;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

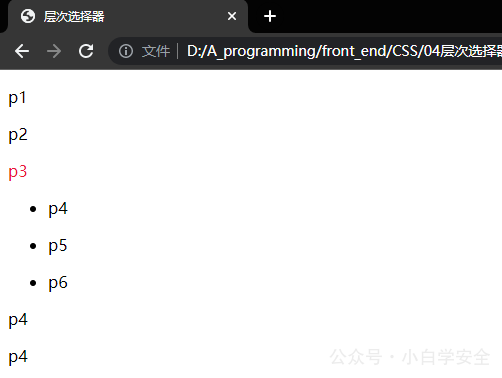
相邻兄弟选择器
注意:兄弟选择器,只有一个,向下相邻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次选择器</title>
<style>
.p1+p{
color: rgb(235, 21, 50);
}
</style>
</head>
<body>
<p>p1</p>
<p class="p1">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p4</p>
<p>p4</p>
</body>
</html>

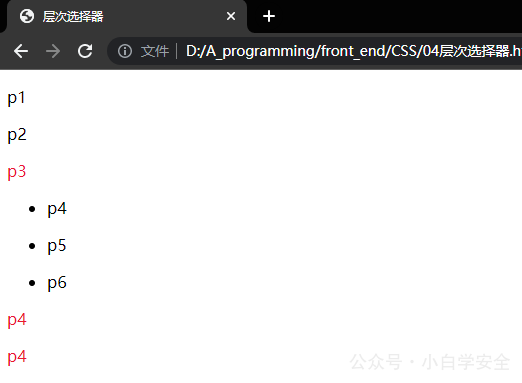
通用选择器
注意:对下 不对上,选中当前元素向的所有兄弟标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次选择器</title>
<style>
.p1~p{
color: rgb(235, 21, 50);
}
</style>
</head>
<body>
<p>p1</p>
<p class="p1">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p4</p>
<p>p4</p>
</body>
</html>

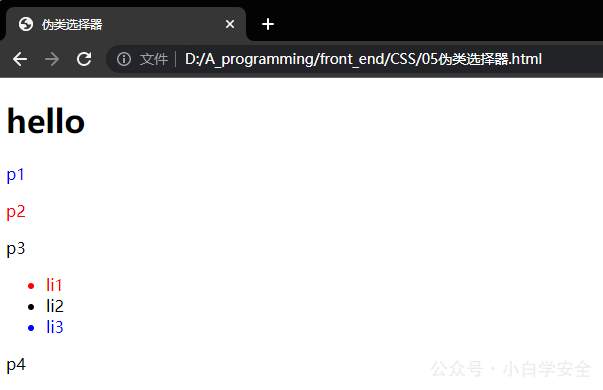
伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<!-- 选中ul的第一个子元素 -->
<style>
ul li:first-child{
color: red;
}
/* 最后一个元素 */
ul li:last-child{
color: blue;
}
p:nth-child(2){
color:blue;
}
p:nth-of-type(2){
color:red;
}
</style>
</head>
<body>
<h1>hello</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<p>p4</p>
</body>
</html>

美化网页元素
为什么要美化网页
- 有效的传递页面信息
- 美化网页
- 凸显页面的主题
- 提高用户的体验
字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式</title>
<!--
font-family:设置字体格式
font-size:设置字体大小像素
font-weight:设置字体粗细
-->
<style>
.name{
font-family: "华文行楷";
}
.tn{
font-size: 30px;
}
.gz{
font-weight: bolder;
}
</style>
</head>
<body>
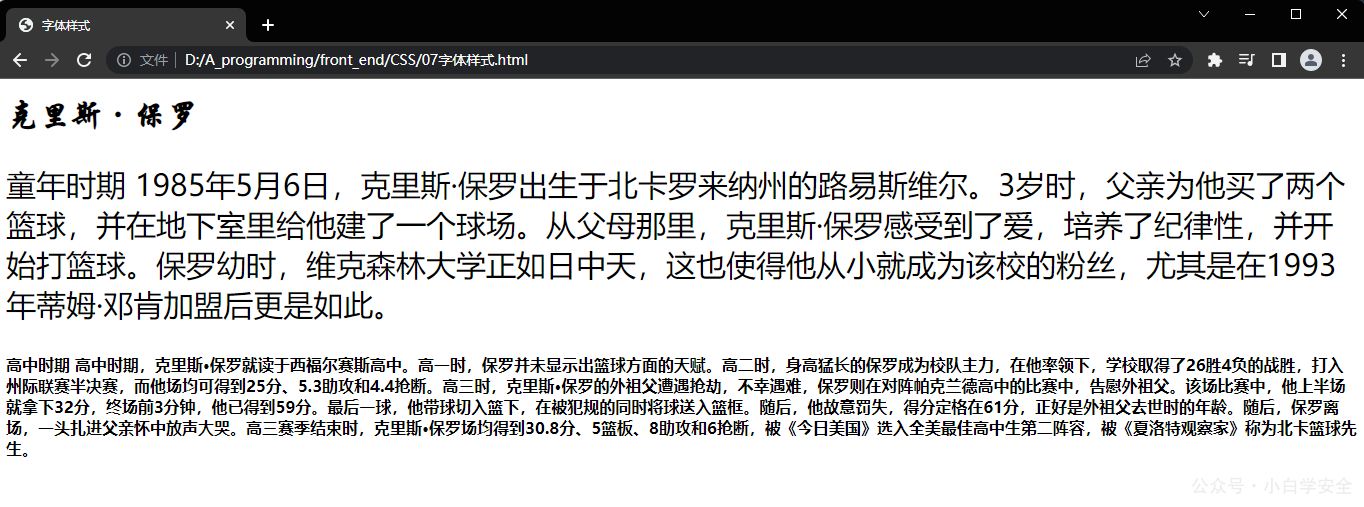
<h1 class="name">克里斯·保罗</h1>
<p class="tn">童年时期
1985年5月6日,克里斯·保罗出生于北卡罗来纳州的路易斯维尔。3岁时,父亲为他买了两个篮球,并在地下室里给他建了一个球场。从父母那里,克里斯·保罗感受到了爱,培养了纪律性,并开始打篮球。保罗幼时,维克森林大学正如日中天,这也使得他从小就成为该校的粉丝,尤其是在1993年蒂姆·邓肯加盟后更是如此。</p>
<p class="gz">
高中时期
高中时期,克里斯·保罗就读于西福尔赛斯高中。高一时,保罗并未显示出篮球方面的天赋。高二时,身高猛长的保罗成为校队主力,在他率领下,学校取得了26胜4负的战胜,打入州际联赛半决赛,而他场均可得到25分、5.3助攻和4.4抢断。高三时,克里斯·保罗的外祖父遭遇抢劫,不幸遇难,保罗则在对阵帕克兰德高中的比赛中,告慰外祖父。该场比赛中,他上半场就拿下32分,终场前3分钟,他已得到59分。最后一球,他带球切入篮下,在被犯规的同时将球送入篮框。随后,他故意罚失,得分定格在61分,正好是外祖父去世时的年龄。随后,保罗离场,一头扎进父亲怀中放声大哭。高三赛季结束时,克里斯·保罗场均得到30.8分、5篮板、8助攻和6抢断,被《今日美国》选入全美最佳高中生第二阵容,被《夏洛特观察家》称为北卡篮球先生。
</p>
</body>
</html>

分类:
WEB安全
版权申明
本文系作者 @小白学安全 原创发布在 xbxaq.com 站点,未经许可,禁止转载!




评论